Perfume Store - Responsive Opencart Theme
- Created: 30/10/2018
- Latest update: 30/10/2018
- Author: Multipurpose Themes
- Website: www.multipurposethemes.com
- Email: hello@multipurposethemes.com
About The Theme
Perfume Store is an advanced and multi-purpose theme for Opencart. Please read this guide thoroughly to get started with Fortis. This documentation is strictly theme-related and does not cover general Opencart functionality. You need to be familiar with the Opencart platform in order to get the most out of this theme. For any general Opencart info please refer to their official documentation and forum.
Opencart Documentation | Opencart Forum
Before you install this theme:
1. Read the complete instruction
2. Make sure you have installed and running the correct version of opencart & vqmod
3. It is a good practice to backup your system
We recommend to use this theme on a new, clean installation or existing shops without custom core modifications.
Custom Work & 3rd Party Modules:If you'd like to add additional functionality to Perfume Store or customize its built-in features we recommend to click here.
System Requirements
PHP / Mysql / WebServer Version
----------------------------------------------------------
- PHP 5.6+ Upto PHP 7.1
- MYSQL 5.0+ Upto MYSQL 5.6.4
- Apache 2.0+ Upto Apache 2.x+
Required PHP libraries / modules
----------------------------------------------------------
- Curl
- ZIP
- Zlib
- GD Library
- Mcrypt
- Mbstrings
- Xml
Browsers
----------------------------------------------------------
- Up to Mozilla FireFox 64
- Up to Google Chrome 70
- Up to IE 11
- Up to Safari 12.0.2
Development Environment
----------------------------------------------------------
- Windows : WAMP OR XXAMP
- Linux : LAMP OR XXAMP
- Mac Os : MAMP OR XXAMP
NOTE :
----------------------------------------------------------
- We recommended latest/stable browser version
- Free installation does not apply for any server that doesn't provide Cpanel Access. For example: AWS (Amazon Web Services), Kindly please ask your hosting guy for setup and install if you do not have a Cpanel.
- For Free installation customers. We will install theme with sample data on fresh OpenCart ONLY and NOT on existing theme or pre installed OpenCart.
- Customers are responsible to take full backup of your database and files before we make installation with sample data. Normally we don't take backup while installing a new theme.
Theme Installation
Quick Start:
----------------------------------------------------------
Go to This Theme URL on Theme Forest and Click on Preview URL. Check the list of store urls.
Simple Steps to install any theme with sample data just like shown on theme forest :
- Create Database See example
- Import Sample Database from Store Theme Folder. Ex. Sampledata.sql See example
- Upload / Copy / Move folder from where you want to install theme or store on server using cpanel or ftp. See example
- Database, Demo/Store URL and Demo/Store Path change in config.php and admin/config.php files. See example
- Run your store url.
Manual Installation:
----------------------------------------------------------
Download opencart version 3.0.x.x from here https://www.opencart.com
Complete opencart installation using Click here
Theme Installation for Opencart 3.0.x:
----------------------------------------------------------
- Extract the archive you downloaded from Themeforest and locate the Opencart_3.x folder. See example
- Upload all folders and extract demo links which are found inside (admin, catalog, image, system) to your OpenCart root installation and merge them with the existing ones. See example.
- Access your Opencart Admin and go to Extensions > Modifications and click on the blue Refresh button (top right corner). See example.
- Go to Extensions > Extensions, choose Modules from the Choose the extension type selector and install the Fortis extension. See example
- Within the same page, choose Themes from the Choose the extension type selector and then click on the blue Edit button (with the pencil icon) to finally select Perfume Store from the Theme Directory selector.
- Access your Opencart Admin and go to System > Settings > Store and click on pencil icon. See example.
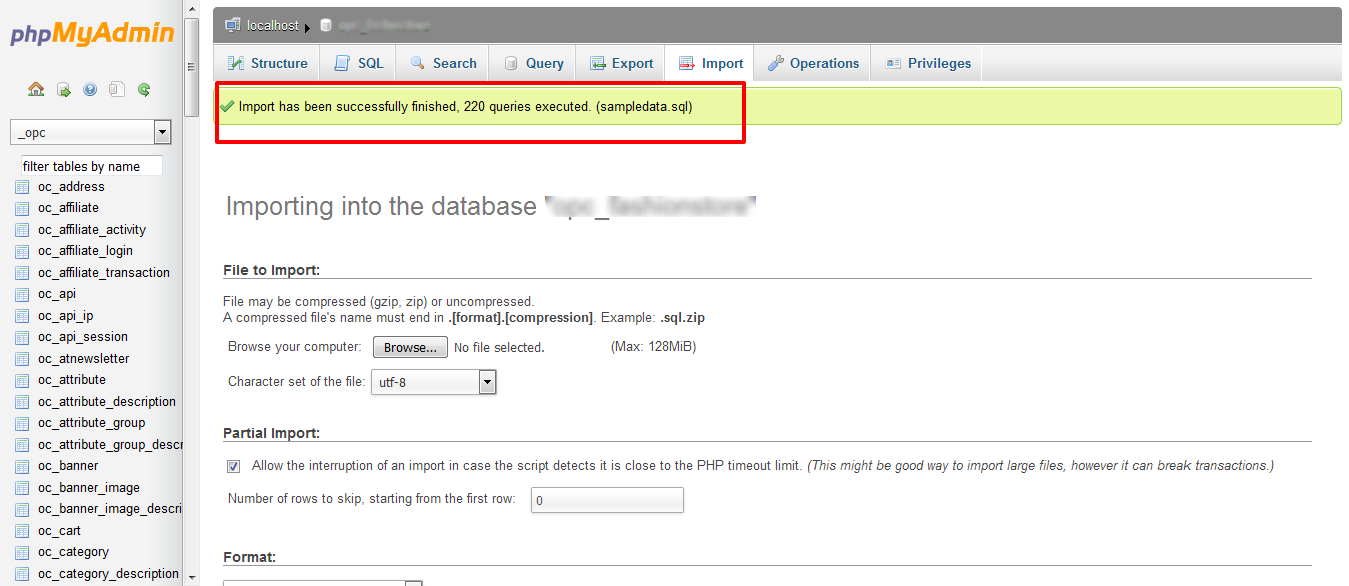
- After changes in config.php files you have to import sample database name "Sampledata.sql". You will get same demo as shown. You can import data or demo manually from follow below step "Import Database & Configure Database Details"
 Theme Installation Video for Opencart 3.x
Theme Installation Video for Opencart 3.x
Import Database & Configure Database Details:
----------------------------------------------------------
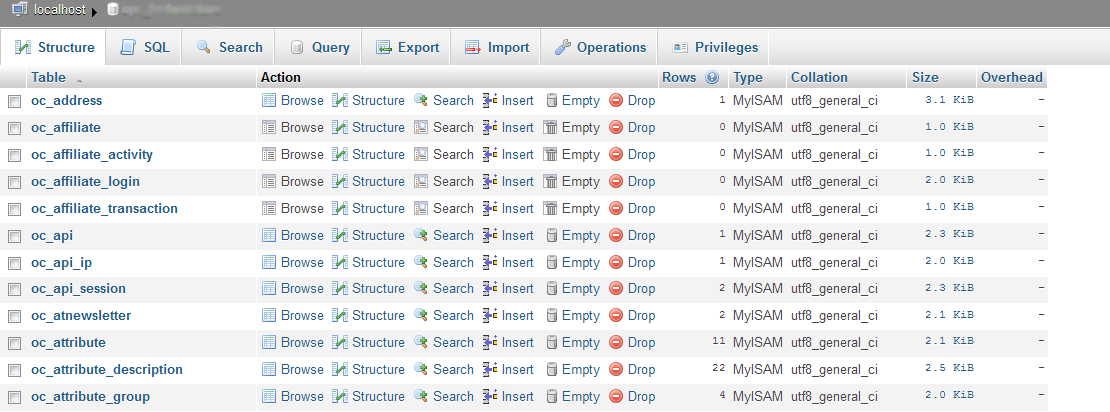
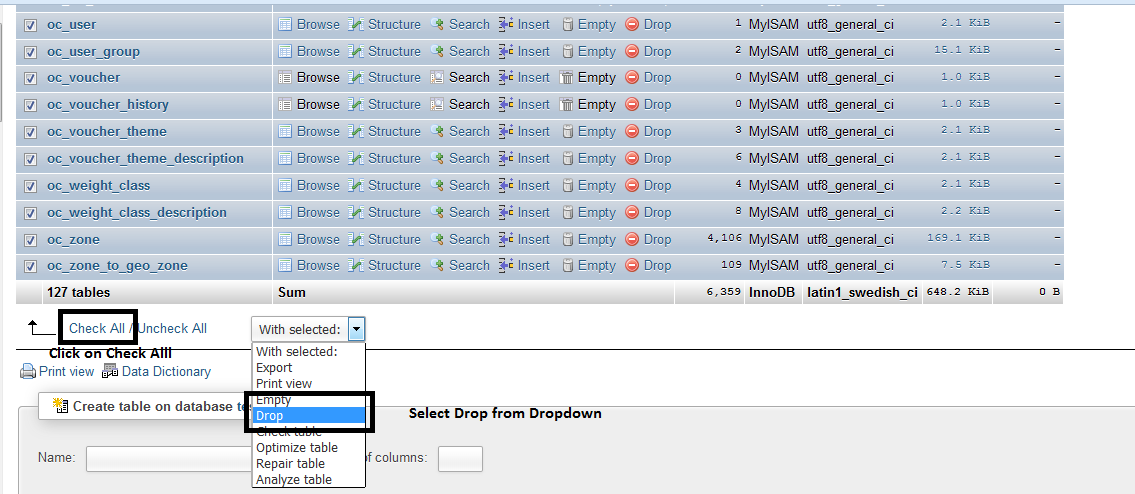
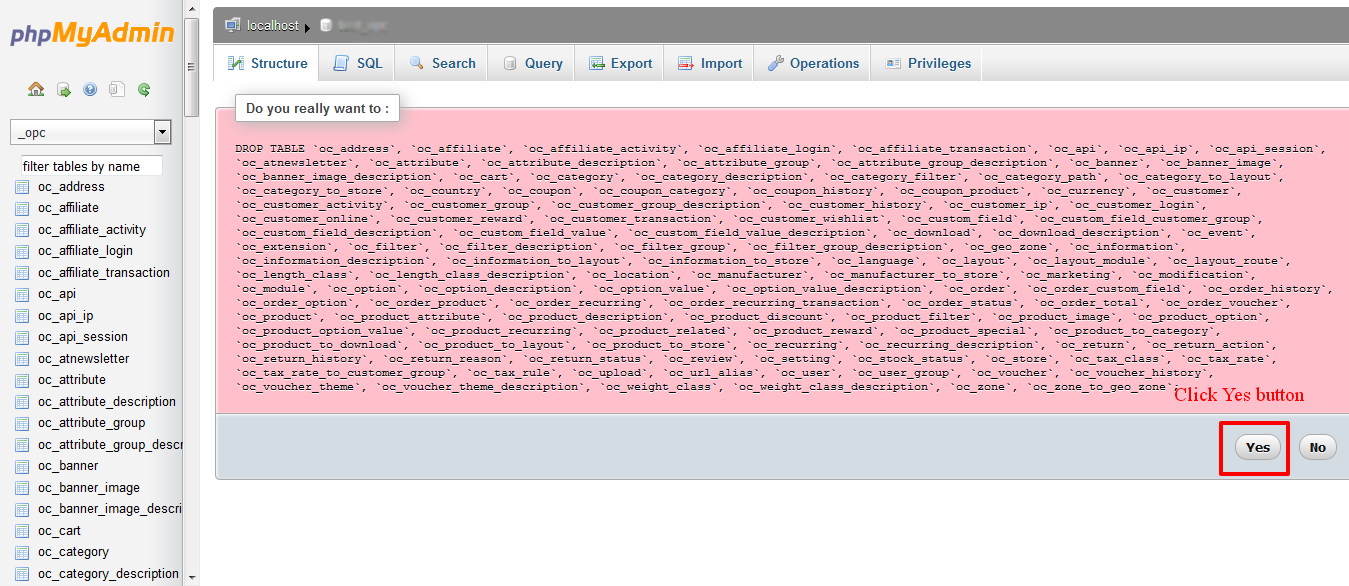
Open database and select all tables and drop it. We will follow this step to import sample data.



After Importing Database.

Sample Demo's Username / Password:
----------------------------------------------------------
USERNAME : adminPASSWORD : admin
Manually Setup of Theme Settings & Extensions
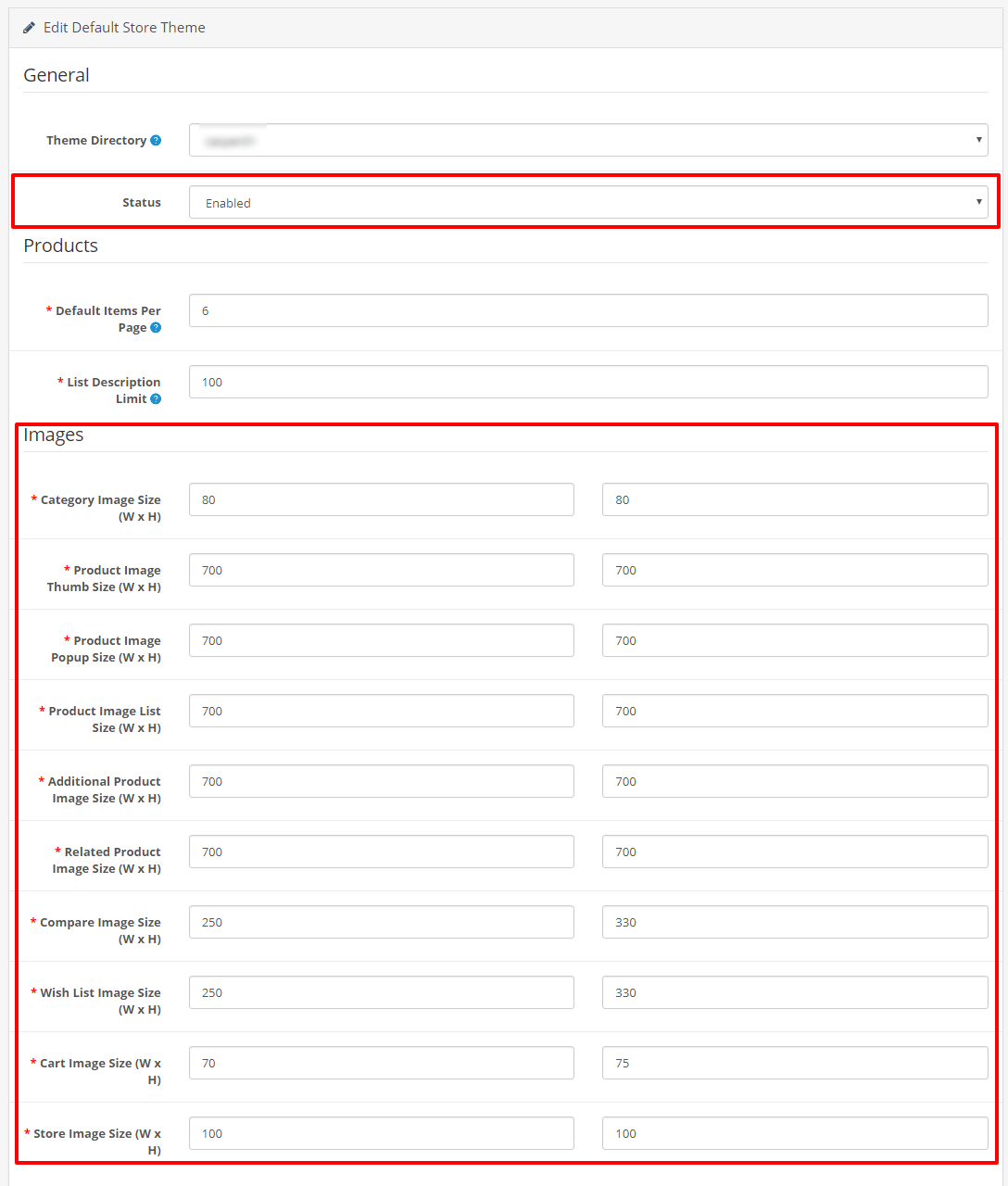
Enable Theme & Configure image Sizes

1 - Configure logo and image sizes
- Please go to System >> Settings >> Edit-> Your Store on the left menu.

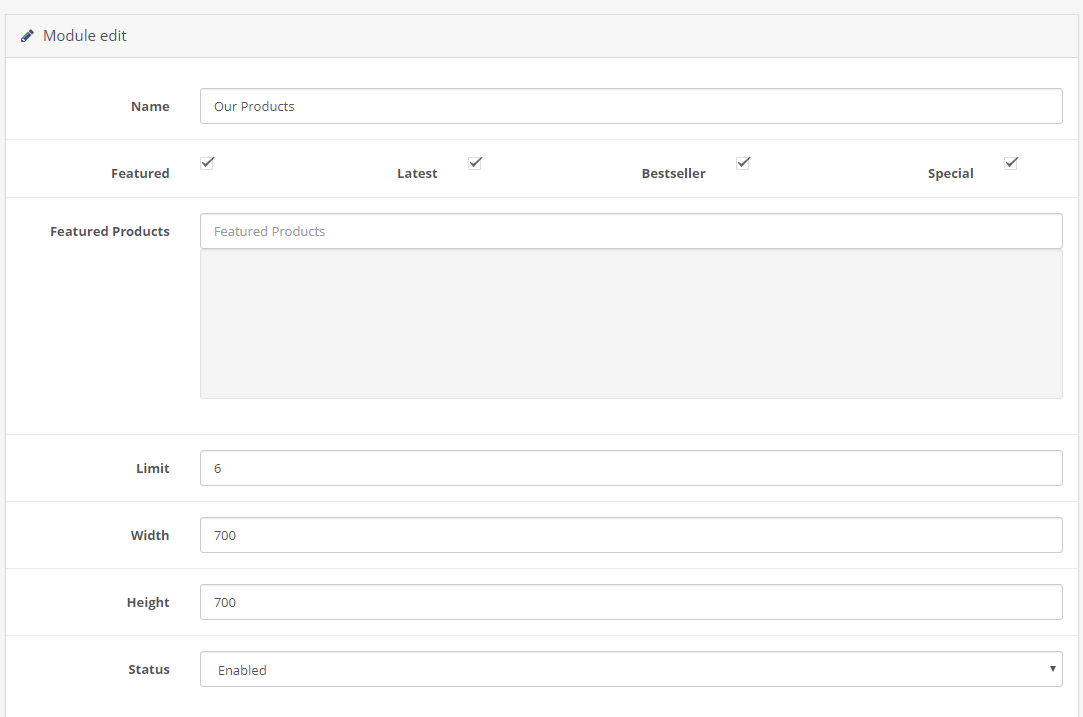
2 - Modules Settings
Please go to Extension >> Extension on the left Menu.Choose Module Extension From dropdown.
2.1 - AT Product Tab :
Go to Extensions >> Extensions >> Edit the AT Product Tab module

2.2 - AT Newsletter :
Go to Extensions >> Extensions >> Edit the AT Newsletter module

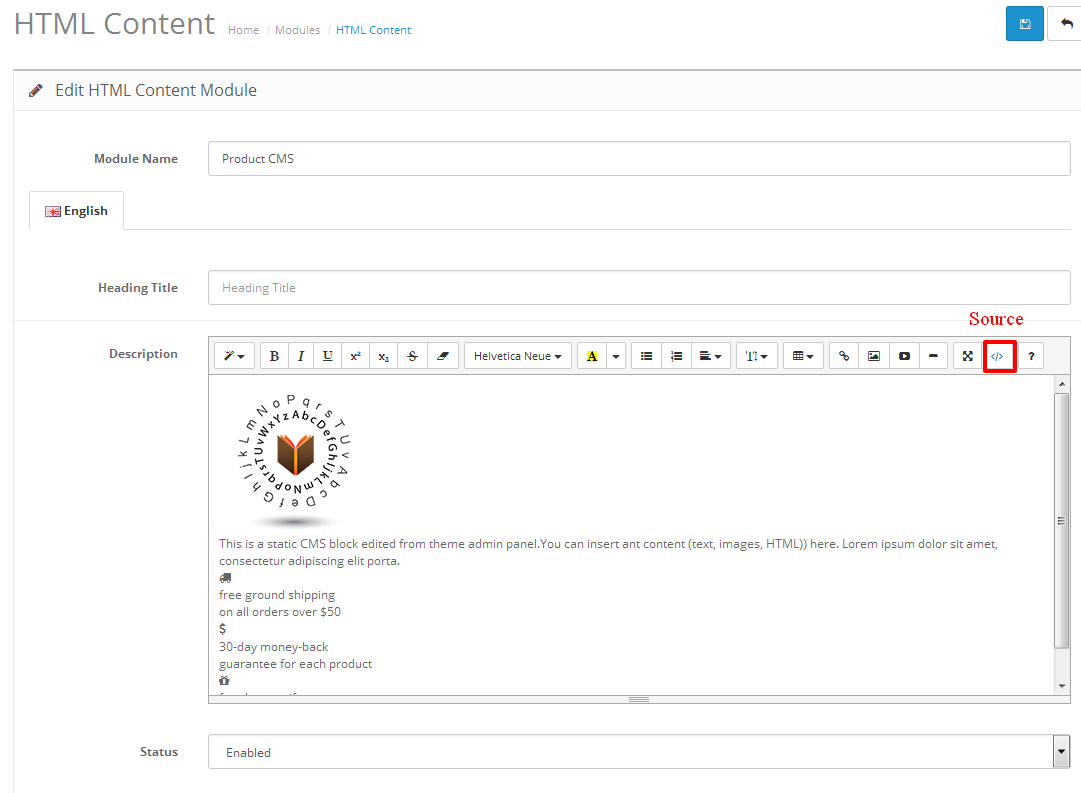
2.3 - HTML Content Content :
Go to Extensions >> Extensions >> Edit the HTML Content Content module

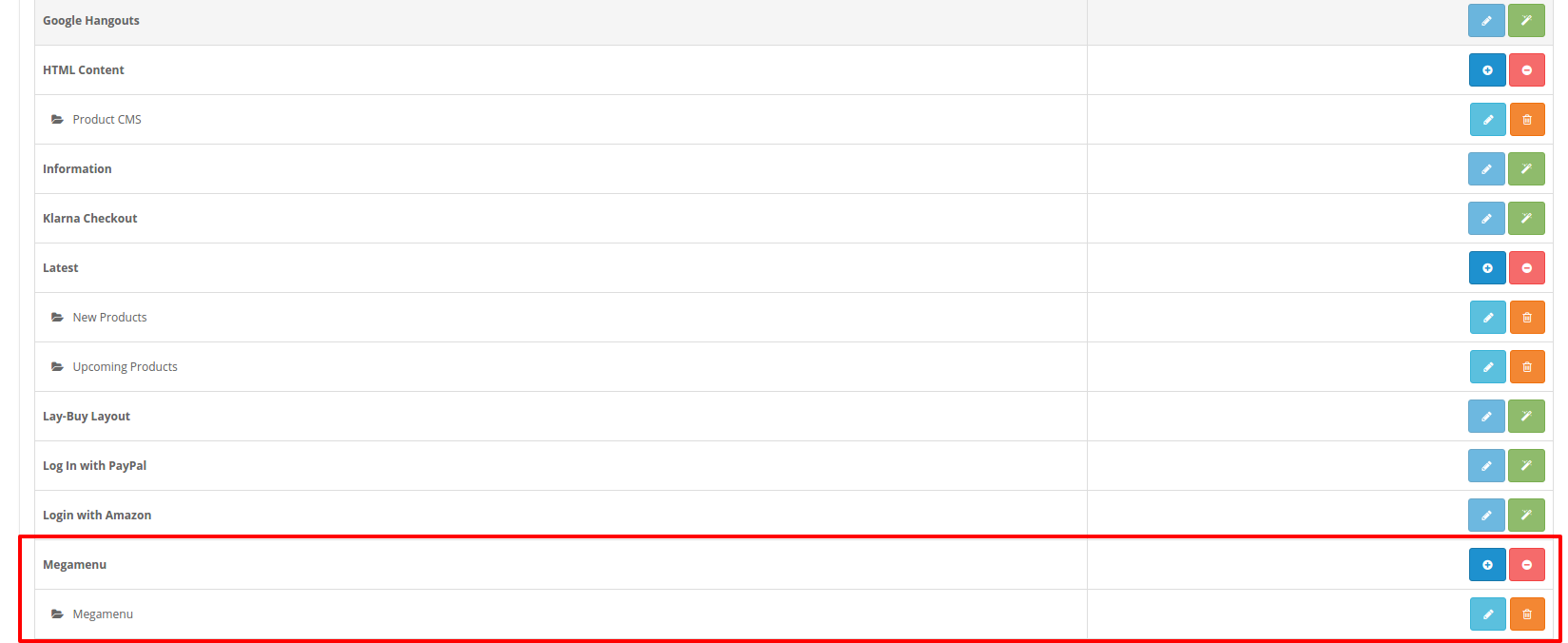
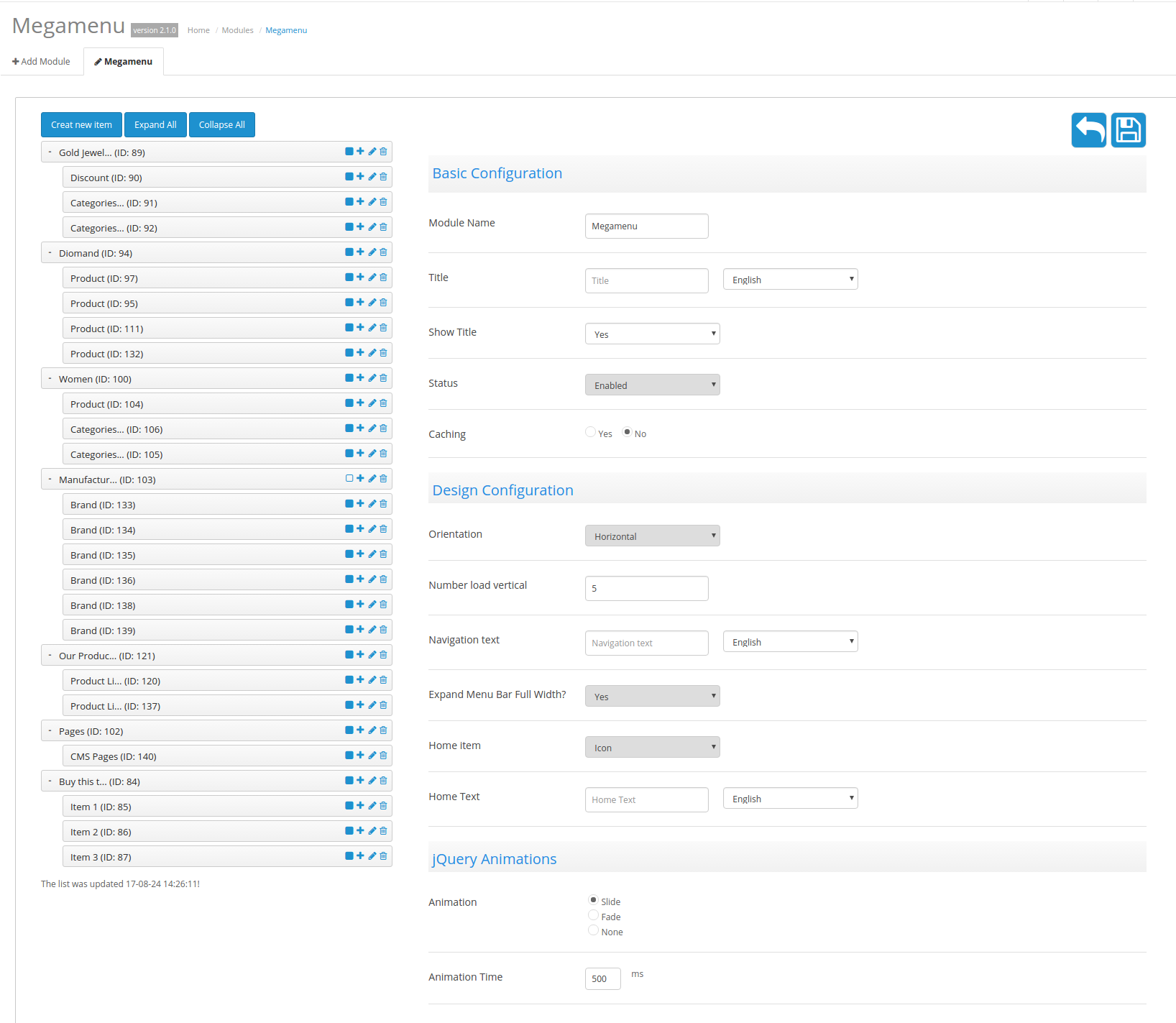
2.4 - Mega Menu Content :
Go to Extensions >> Extensions >> Edit the Mega Menu module


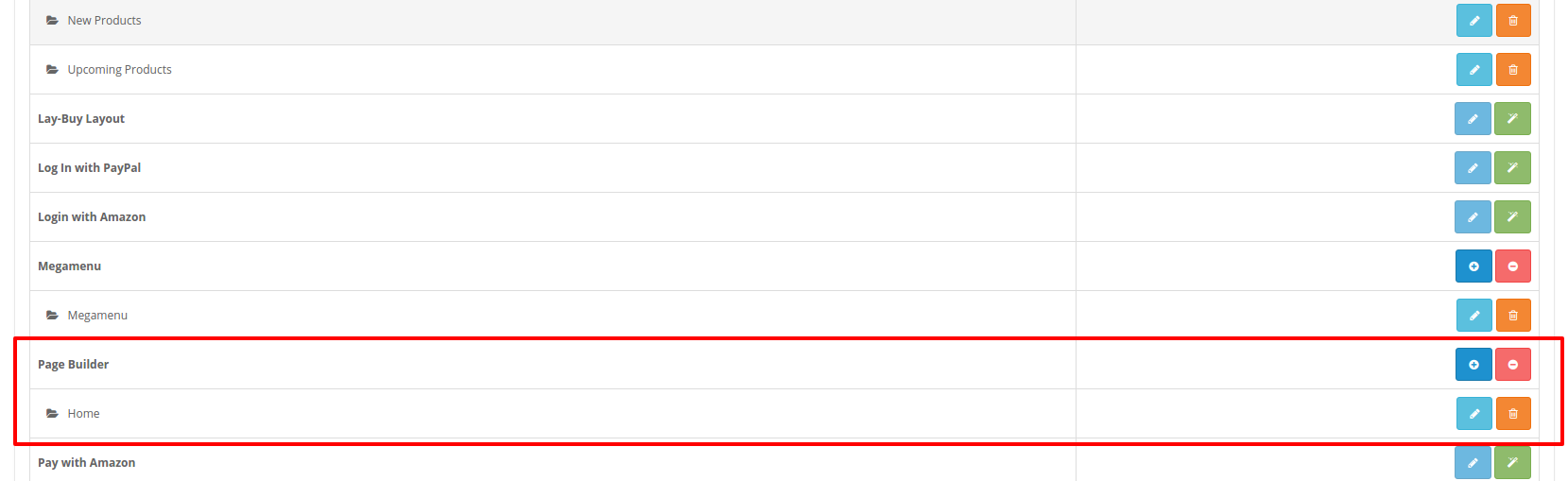
2.5 - Page Builder Content :
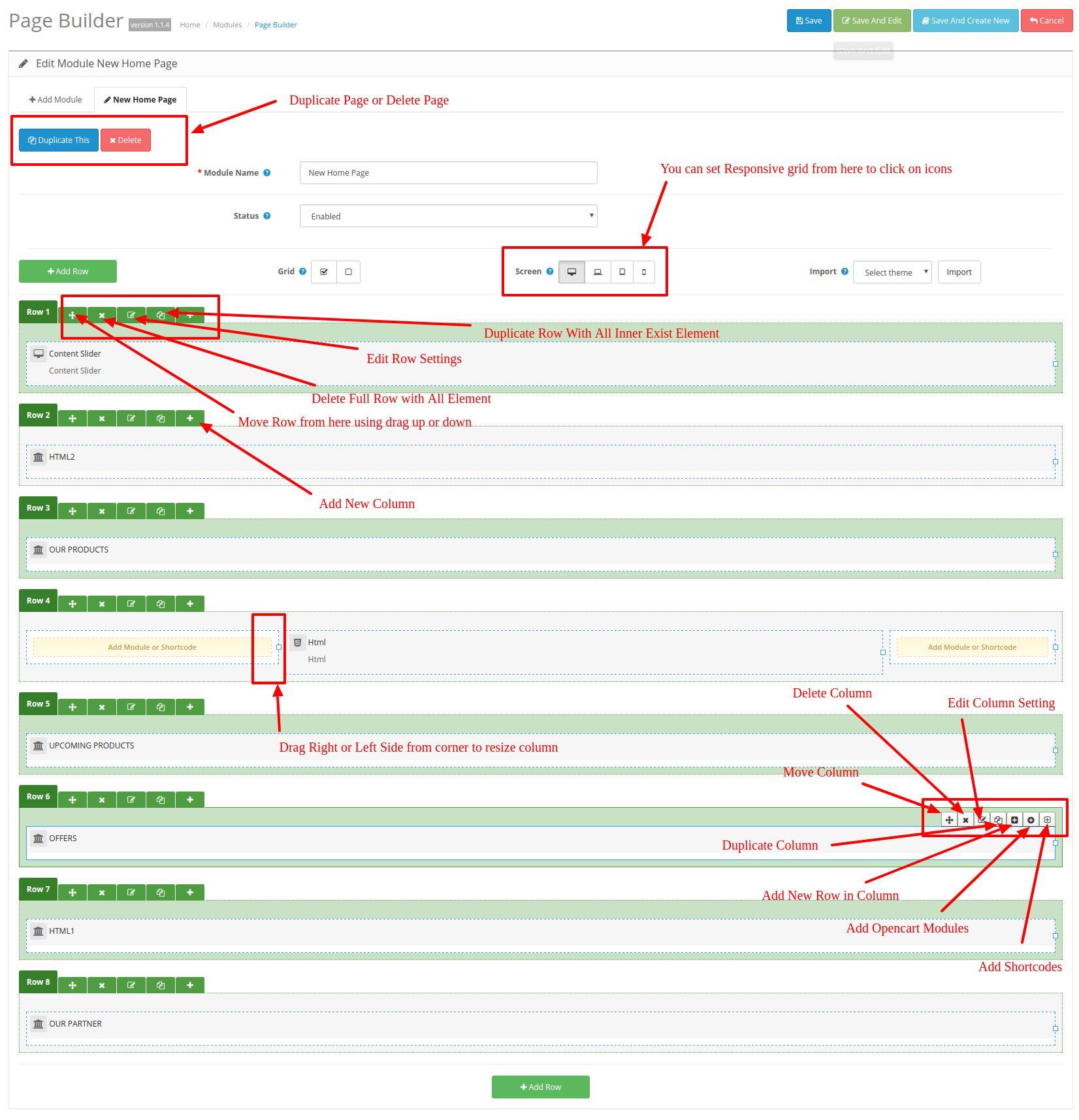
Go to Extensions >> Extensions >> Edit the Page Builder module


3.0 - Configure the Home page:
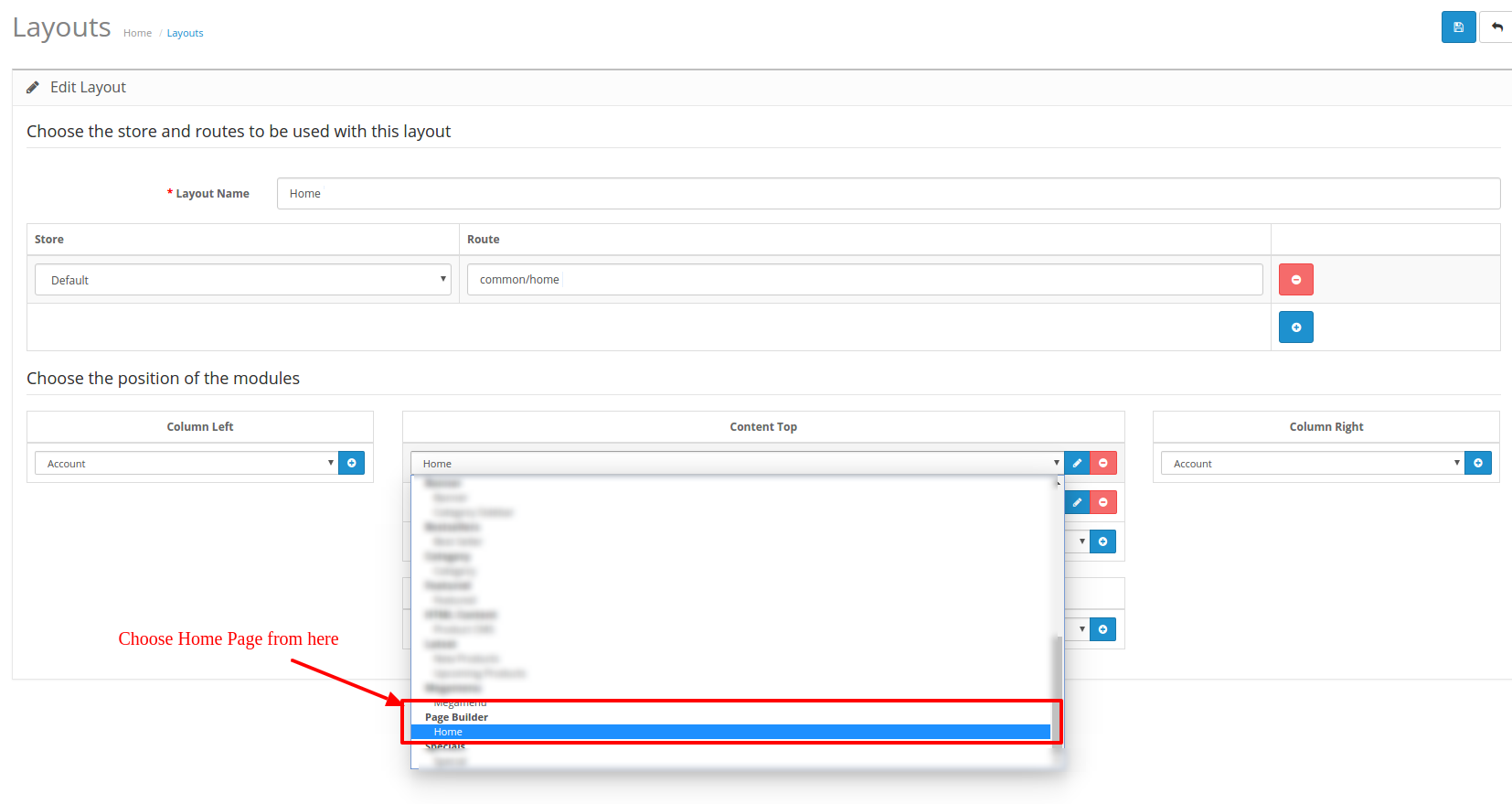
Go to Design >> Layout >> edit the Home with page builder layout
.png)

.png)
4.0 - Display Mega Menu on Front End
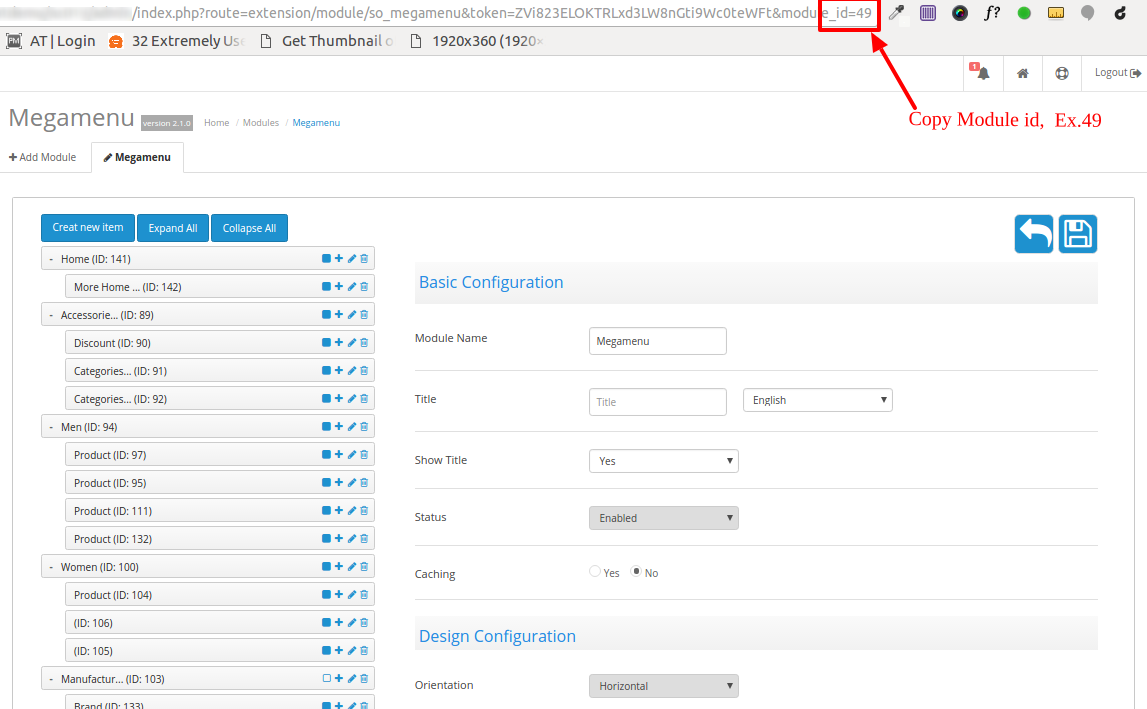
Go to Extensions >> Extensions >> Edit the Mega Menu module

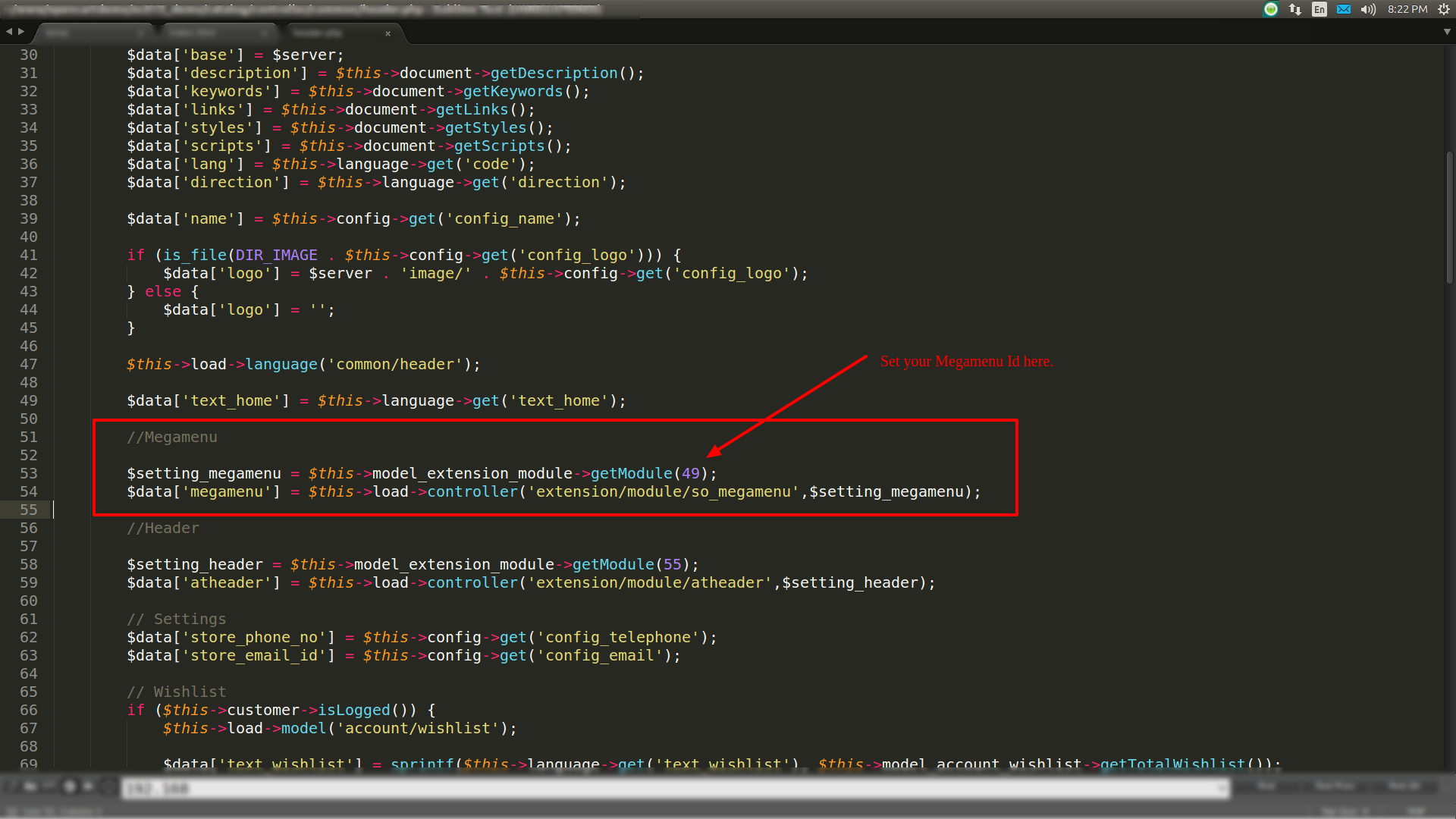
Open header.php (/public_html/catalog/controller/common/header.php) and Change ID where mentione Megamenu


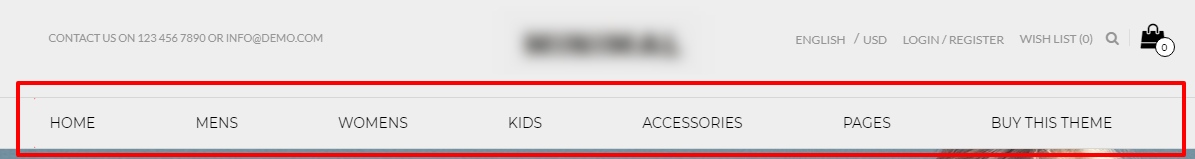
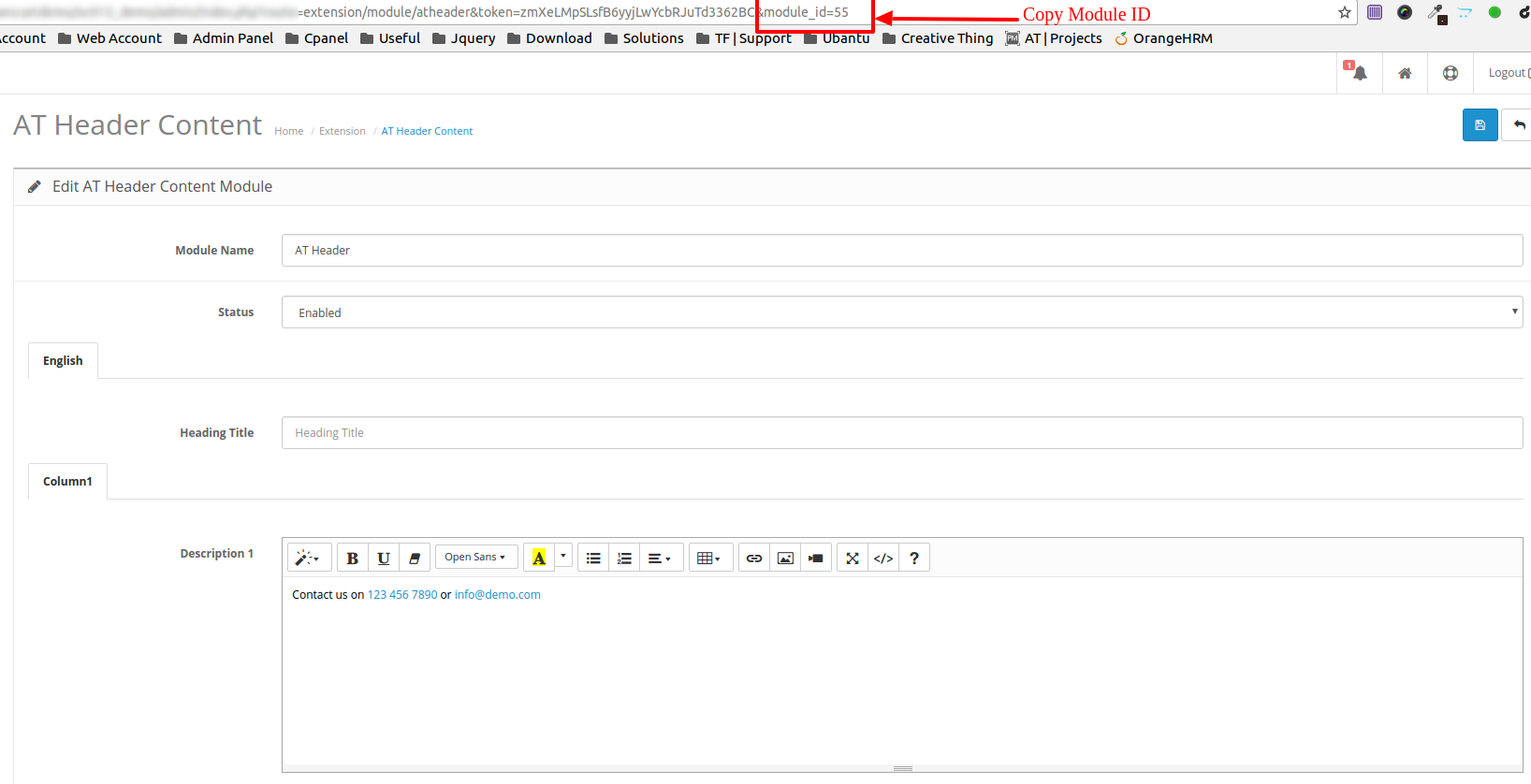
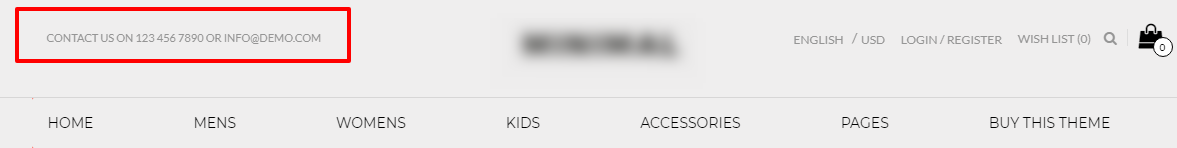
5.0 - Display AT Header Module on Front End
Go to Extensions >> Extensions >> Edit the AT Header module

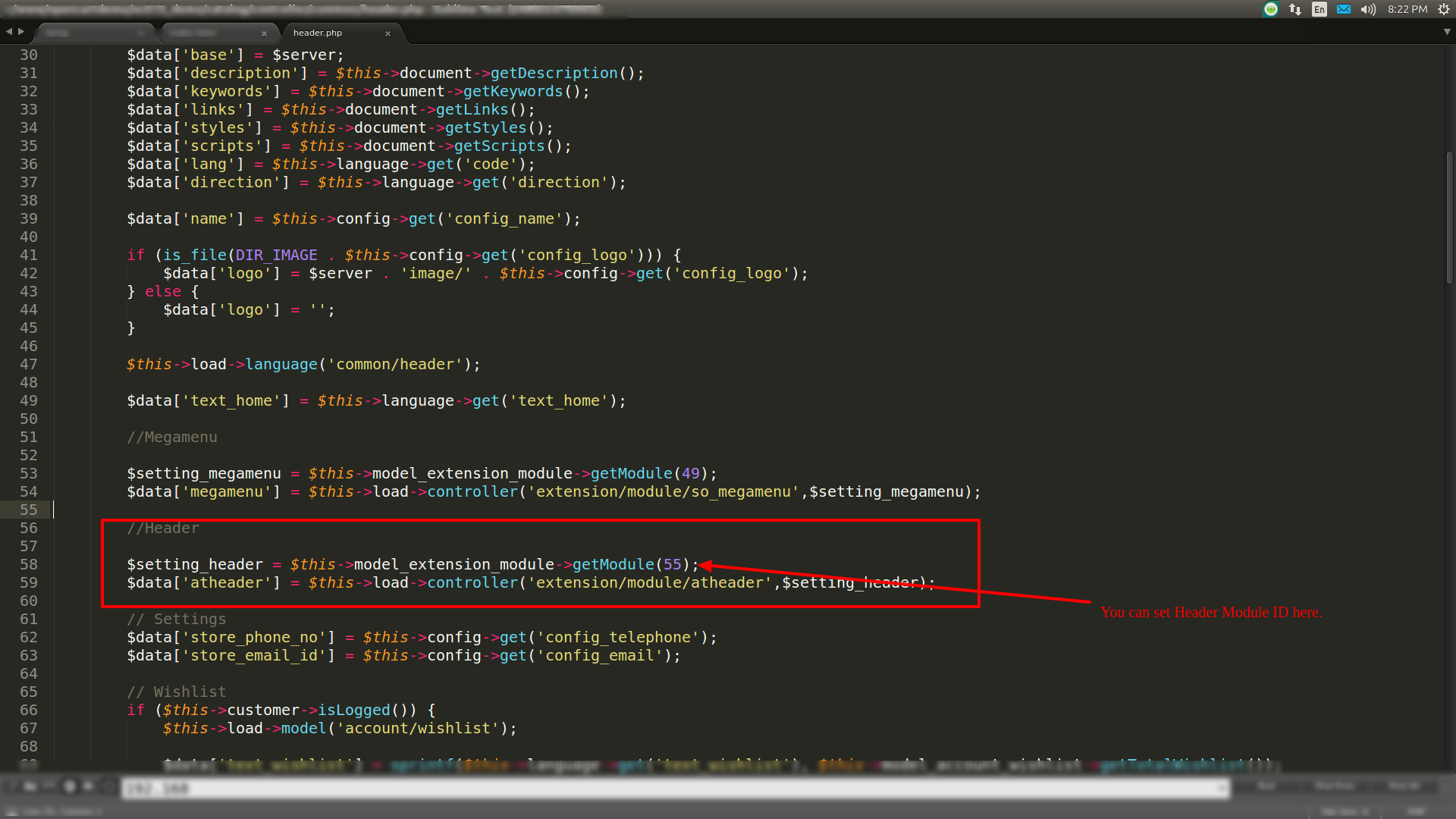
Open header.php (/public_html/catalog/controller/common/header.php) and Change ID where mentione Header


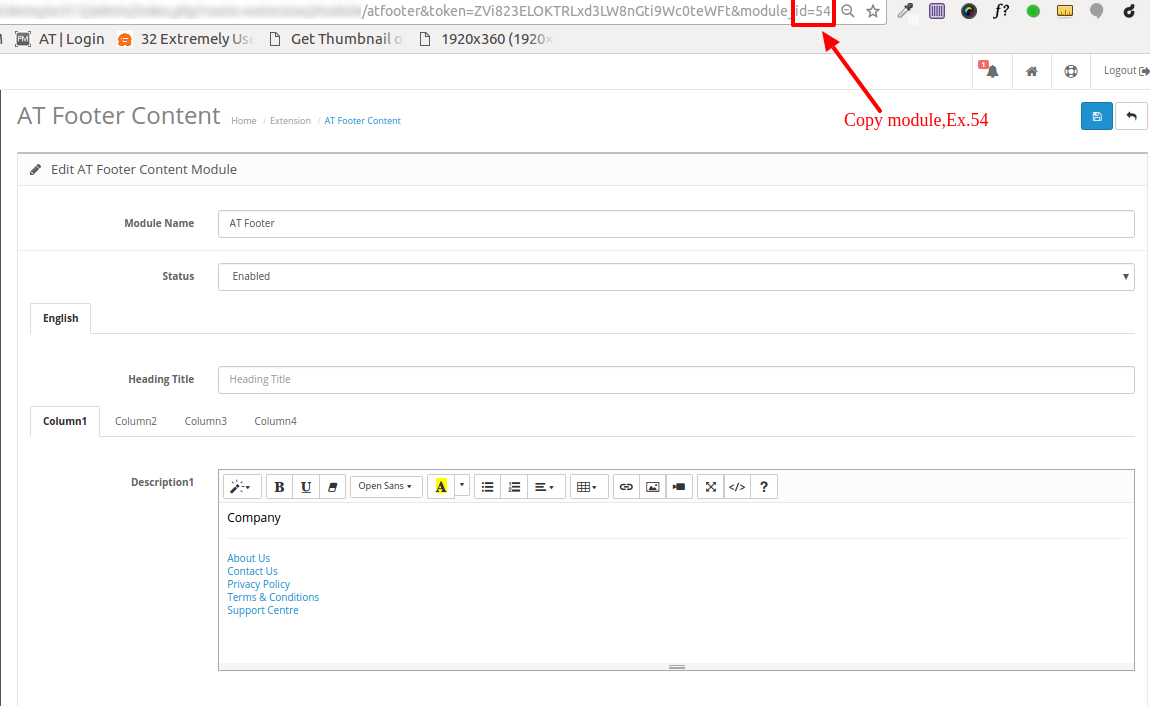
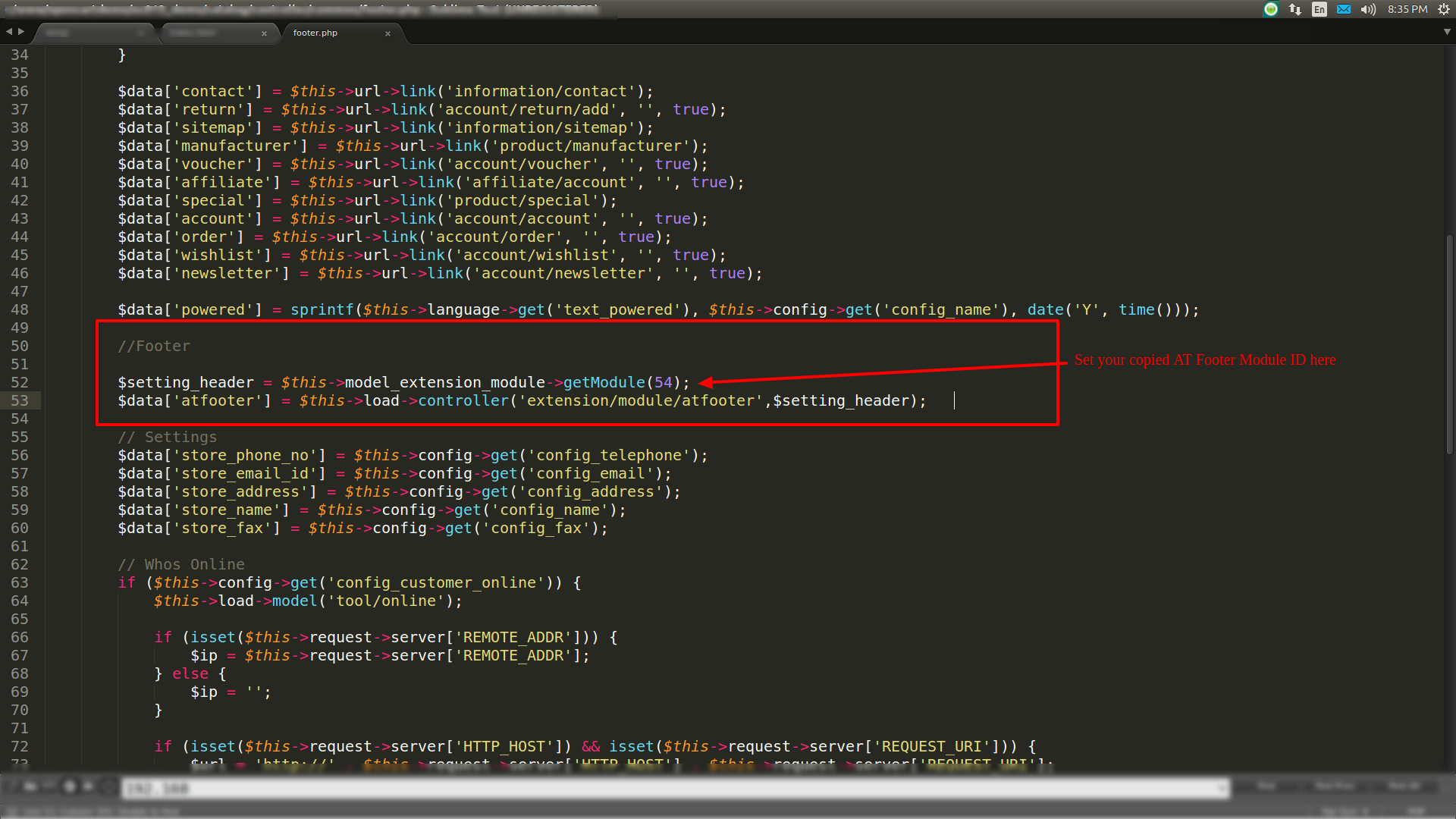
6.0. - Display AT Footer Module on Front End
Go to Extensions >> Extensions >> Edit the AT Footer module

Open footer.php (/public_html/catalog/controller/common/footer.php) and Change ID where mentione Footer


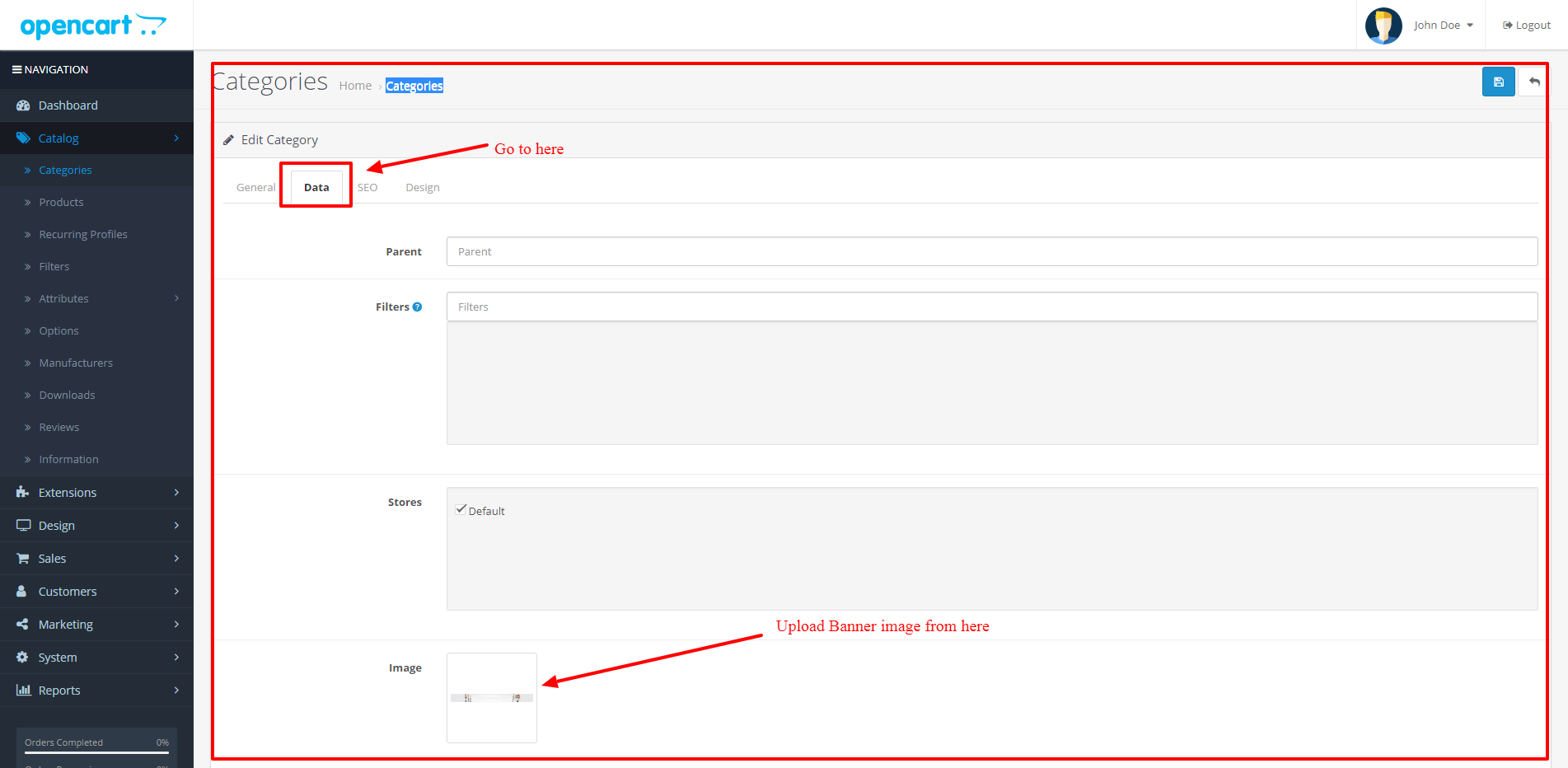
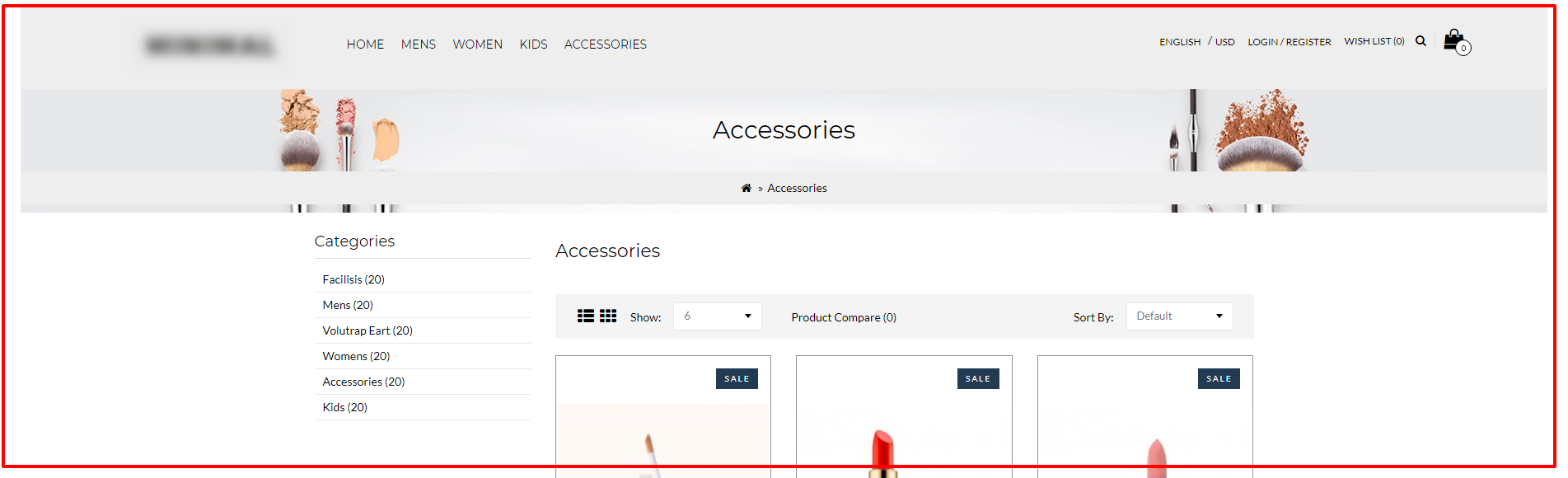
7.0. - How to set category banner image?
Go to Categories >> Categories >> Edit Any Category
Banner Size is : 1900 x 200. You can change banner image size as shown in "Enable Theme & Configure image Sizes"


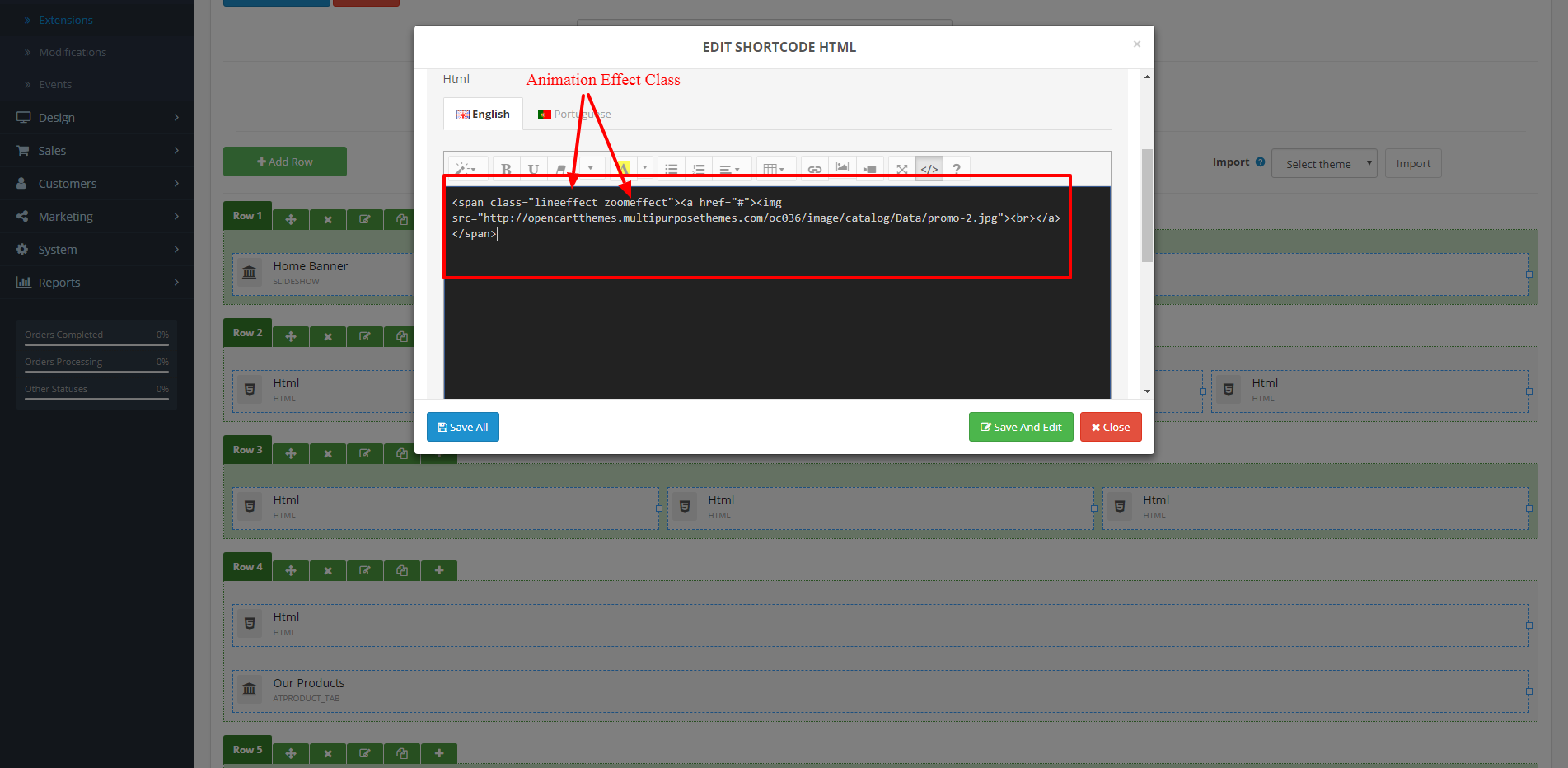
8.0. - How to set animation effect on image?
Go to Extensions >> Extensions >> Modules >> So Page Builder >> Home >> Edit
There are four kind of css image effect. Cross / Line / Zoom / Hover.
You can use following class for effects :
1. Use "crosseffect" class for Cross effect
2. Use "lineeffect" class for Line effect
3. Use "zoomeffect" class for Zoom effect
4. Use "hovereffect" class for Hover effect
We are showing you how to implement this via screenshot. You must follow below html structure to get animation effect on image. This effecs aren't for category / products.


Common Issues
Some time issue are facing while installing / using theme in/or opencart. Here are some fixes of that common issue.
- 500 Internal Server Error : Check your .htaccess files, rename it or check file permissions. File Permission should be as for Folders (755) and Files (644)
- Database Connectivity Issue : Check your database import properly or not. also check table prefix in config.php should be match with database's tables prefix
- Megamenu Error : Some time if you have just created Mega Menu but don't set as Front/Home Menu that time error may ocurred. you have to fix this issue by checking above "Display Mega Menu on Front End" section.
- Files are not found or missing : Check your server path while you installing Opencart.
- Images are missing or not found : Check image folder permission or files are exist or not. In Sample data few images are coming from online url. you can take care of that things and change it or replace it with own images.
- Files / Images are not uploading OR sql database file OR script Taking too much time : Check your php.ini setting.
max_execution_time = 1800
max_input_vars = 25000
post_max_size = 256M
upload_max_filesize = 128M
- Product Gallery opens after double click
1. Find $('.thumbnails').magnificPopup('open', z_index); and add below code after it
==> $('.thumbnails div:first').addClass('zoom-box');
2.Find $('.thumbnail').attr('data-image', largeImage); and repalce with below code
==> $('.zoom-box .thumbnail').attr('data-image', largeImage);
$(".zoom-box #atzoom").attr("src",smallImage);
$(".zoom-box #atzoom").attr("data-zoom-image",smallImage);
- Image not uploading via Page Builder
1. /public_html/admin/view/javascript/so_page_builder/js/so_page_builder.js
==> (replace token == user_token)
- Display error while insterting row within row
1. /public_html/catalog/view/theme/perfumeSTORENUMEBR/template/extension/module/so_page_builder/default.twig
==> (replace {% include DIR_TEMPLATE~template_row %} == {% include DIR_TEMPLATE~'Perfume Store /template/extension/module/so_page_builder/default_row.twig' %})
2. /public_html/catalog/view/theme/perfumeSTORENUMEBR/template/extension/module/so_page_builder/default_row.twig
==> (add {% endif %} after {% if row_child.background_type == 1 %} {{ "row-color" }} {% elseif row_child.background_type == 2 %} {{ "row-image" }} {% elseif row_child.background_type == 3 %} {{ "row-video" }})
- Unknown: Methods with the same name as their class will not be constructors in a future version of PHP; Cache_Lite has a deprecated constructor in /home/public_html/system/library/so/megamenu/Cache_Lite/Lite.php on line 29
==> Open file /home/public_html/system/library/so/megamenu/Cache_Lite/Lite.php and find "function Cache_Lite($options = array(NULL))" and replace with "function _Cache_Lite($options = array(NULL))"
- Only 1 Product display from AT Latest Product Tab
==> Open : /catalog/controller/extension/module/atproduct_tab.php
Find : $latest_results = $this->model_catalog_product->getLatestProducts($filter_data);
Replace with : $latest_results = $this->model_catalog_product->getProducts($filter_data);
CSS Files and Structure
The theme comes with several CSS & Fonts (stylesheet) files:
- atstyle.css - the main CSS file containg the layout style
- fpcarousel.css - stylesheet for the jQuery plugin jcarousel
- font-awesome.css - stylesheet for the awesome font icons
JavaScript
The files that may be of interest to you are:
- jquery.custom.min.js
- jquery.elevatezoom.min.js
- common.js
- custom.js
Sources and Credits
We've used the following images, icons or other files as listed.
- Opencart !!!
- So Megamenu
- So Page Builder
- Bootstrap
- Font Awesome by @davegandy
- jQuery OwlCarousel
- Elevate Zoom
- pixabay.com
- unsplash.com
- pexels.com
- stocksnap.com
- shutterstock.com
- freepik.com
Congratulations! Installation has been completed. Go back to your main store front to view the theme you have installed on your site.